19:04 5 приемов работы с CSS, о которых вам следует знать | |
Наблюдая за потоком вопросов по CSS на Тостере уже давно заметил, что многие из них повторяются много-много раз. Да, есть совсем глупые вопросы, на которые так и тянет ответить RTFM! Но есть и более занятные. Они связаны с не совсем стандартной версткой. Не такой, чтобы глаза на лоб лезли, но и заметно выходящей за рамки условного бутстрапа и традиционных туториалов для новичков. Похожие вопросы довольно сложно загуглить — обычно вся суть в картинке, но и отвечать каждый раз надоедает. В этой статье мы постараемся посмотреть некоторые приемы, охватывающие довольно широкий круг подобных вопросов. Информация в первую очередь адресуется начинающим верстальщикам, но возможно и опытным будет, чем вдохновиться. 1. Туда-сюда-обратно
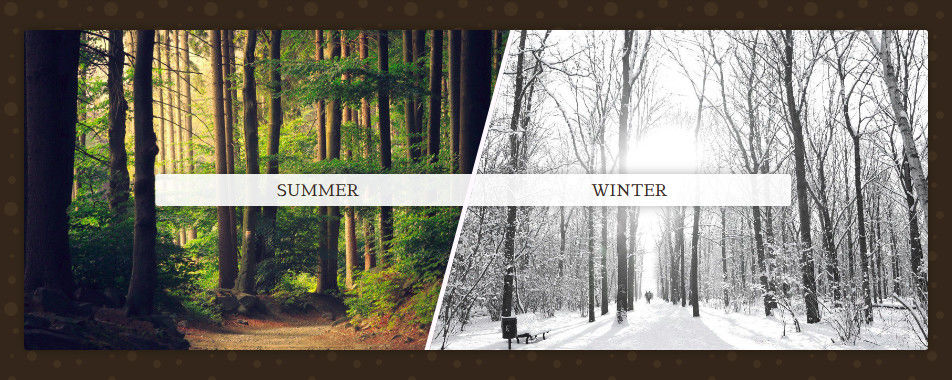
Начнем с простого. Если трансформировать элемент-контейнер, а затем применить противоположную трансформацию к его контенту, то можно получить много всего интересного. Это часто используют для создания косых секций. Рассмотрим следующую разметку:
Довольно просто, ничего лишнего. Из нее мы получаем вот такой результат: Как это произошло? Здесь мы применили
При использовании В подобных компонентах часто применяются картинки в виде тега Разумеется, подобные действия можно совершить и с другими трансформациями. Например
Принцип работы тот же. Применили трансформацию и отменили ее для дочерних элементов:
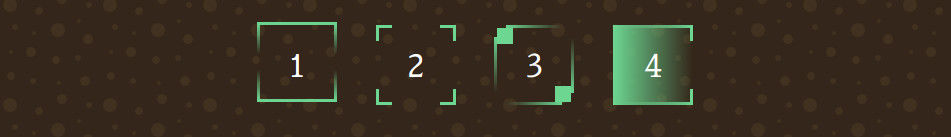
2. БордиентыУ нас в CSS довольно ограниченные возможности по оформлению границ элементов. Но в голове дизайнера все совсем по-другому. Это приводит к тому, что начинающий верстальщик часто встает в ступор Основная идея проста до невозможности: взять линейные градиенты и с помощью них нарисовать такой бордер, какой мы захотим. В нашем обществе очень сильно влияние стереотипов и многим людям видимо просто не приходит в голову, что инструменты (в частности свойства CSS) можно использовать не совсем по назначению. Собственно лучше всего проиллюстрирует эти слова живой пример: Здесь мы видим два подхода к использованию градиентов: в
В Safari как всегда есть проблемы с прозрачностями. Всегда используйте развернутую запись с
3. Частичное дублирование стилей
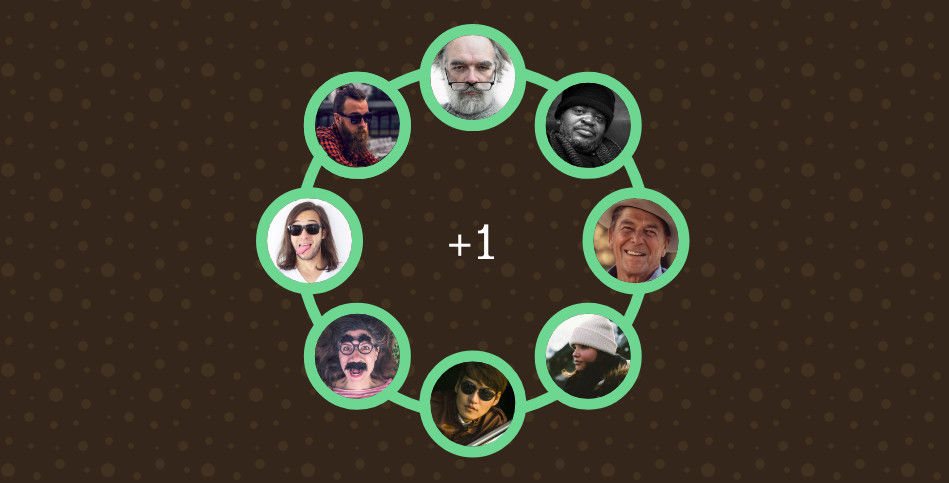
И раз уж мы говорим о бордерах, скажем пару слов о дублировании. Тоже полезный прием. Если у элемента есть бордер, мы можем взять один из его псевдоэлементов (
Это даст возможность сделать "вылезание" контента через границу элемента:
Подобный эффект часто встречается на рекламных страницах, так что его точно стоит взять на вооружение. Не забывайте добавлять
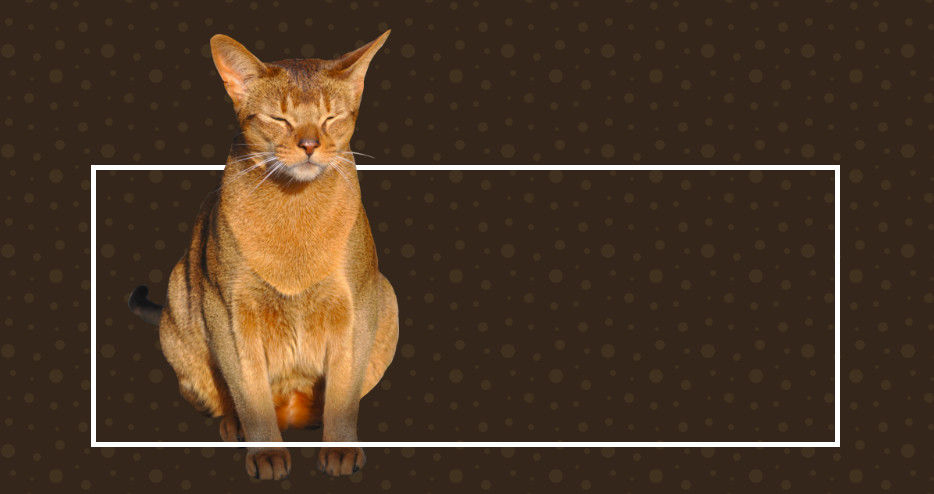
4. Контент, вырванный из контекстаВылезание элемента за границы родителя приводит нас к другой штуковине — вырыванию элемента из контекста. Про свойство Рассмотрим пример. Нужно сделать эффект фонарика (что-то вроде освещения фона и границ элементов в некотором радиусе от курсора). Как подойти к этому вопросу?
Допустим у нас уже есть разметка:
Можем ли мы как-то добавить подсветку прямо сюда? Да. Причем решение очень простое:
Сам по себе радиальный градиент не представляет из себя ничего необычного:
В подобных эффектах, привязанных к мышке часто применяют размеры в 200vh/200vw для того, чтобы их края не вылезали в видимую пользователем область. Получился бутерброд. Снизу остались бордеры, посередине лег градиент, сверху все накрылось контентом. Даже в существующую разметку такой эффект добавится всего одним элементом и парой строк CSS. Бывают конечно исключения, но все же. Осталось только оживить эффект, привязав его к мышке:
Подобный прием также можно применять и с модальными окнами или меню, перекрывая все остальное красивой тенью. 5. Бутерброд из SVG и HTMLБутерброды. Хмм… Есть еще один. Очень полезный. Решает он следующую проблему: если у нас есть какая-то схема, карта, график или еще что-то в виде SVG картинки, вставленной в разметку, то при адаптивном изменении ее размера начинают уменьшаться или увеличиваться тексты на ней. Это мало того, что может приводить к их "размыливанию" и искажению пропорций, но и выбивает эту самую схему или график из общего стиля страницы.
Чтобы это дело поправить, можно класть поверх SVG обычный
Удобно сразу делать
Таким образом мы сможем сделать условный график, на котором все надписи будут такими же, как и на всей остальной странице. В сочетании с адаптивной типографикой это может давать очень приятные в использовании результаты. Вместо заключенияНачинающие верстальщики, изучайте и используйте все возможности, которые предоставляют вам ваши инструменты. Мир меняется. Многие тяжелые плагины для jQuery сейчас легко заменить парой строк CSS, да и возможности по оформлению страниц не идут ни в какое сравнение с тем, что было в начале 2000х. Пора уже изменить восприятие мира веб-разработки, принять тот факт, что "верстка" становится все более широкой областью деятельности, и начать уже делать современные сайты без оглядки на былые стереотипы и ограничения. | |
|
| |
| Всего комментариев: 0 | |